Pagination
Certainly! Pagination is a valuable technique in user interfaces for displaying large amounts of information in a structured and manageable way. When dealing with extensive data, such as search results, articles, or product listings, showing everything at once can overwhelm users and degrade the user experience. Pagination breaks down the information into smaller, organized sections, enhancing user engagement and ease of navigation. This module allows you to implement pagination with just a few lines of code.
Usage
Once the installation process is complete, we can import the NestCordPaginationModule with your NestCordModule into the root AppModule:
import { NestCordModule } from '@globalart/nestcord';
import { Module } from '@nestjs/common';
import { NestCordPaginationModule } from '@globalart/nestcord';
import { AppService } from './app.service';
@Module({
imports: [
NestCordModule.forRoot({
token: 'DISCORD_BOT_TOKEN',
intents: ['Guilds', 'GuildMessages', 'DirectMessages']
}),
NestCordPaginationModule.forRoot()
],
providers: [AppService]
})
export class AppModule {}
Then, we can inject the PaginationService into our service and register a pagination handler:
Buttons pagination
import { OnModuleInit, Injectable } from '@nestjs/common';
import { NestCordPaginationService, PageBuilder } from '@globalart/nestcord/pagination';
import { Context, SlashCommand, PaginatorTypeEnum, SlashCommandContext } from '@globalart/nestcord';
@Injectable()
export class AppService implements OnModuleInit {
public constructor(private readonly paginationService: NestCordPaginationService) {
}
public onModuleInit(): void {
this.paginationService.register(PaginatorTypeEnum.BUTTONS, (builder) =>
builder
.setCustomId('test')
);
}
@SlashCommand({ name: 'pagination', description: 'Test pagination' })
public async onPagination(@Context() [interaction]: SlashCommandContext) {
const pagination = this.paginationService.get<PaginatorTypeEnum.BUTTONS>('test');
pagination.setButtons([
[
{
customId: 'page1',
label: 'Page 1',
style: ButtonStyle.Secondary,
},
{
customId: 'page2',
label: 'Page 2',
style: ButtonStyle.Secondary,
}
]
]);
pagination.setPages([
new PageBuilder().setContent('Page 1'),
new PageBuilder().setContent('Page 2')
]);
const page = await pagination.build(1);
return interaction.reply(page);
}
}
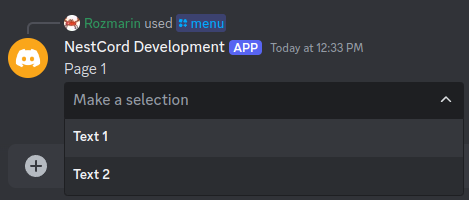
Select Menu Pagination
import { OnModuleInit, Injectable } from '@nestjs/common';
import { NestCordPaginationService, PageBuilder } from '@globalart/nestcord/pagination';
import { Context, SlashCommand, PaginatorTypeEnum, SlashCommandContext } from '@globalart/nestcord';
@Injectable()
export class AppService implements OnModuleInit {
public constructor(private readonly paginationService: NestCordPaginationService) {
}
public onModuleInit(): void {
this.paginationService.register(PaginatorTypeEnum.SELECT_MENU, (builder) =>
builder
.setCustomId('test')
);
}
@SlashCommand({ name: 'pagination', description: 'Test pagination' })
public async onPagination(@Context() [interaction]: SlashCommandContext) {
const pagination = this.paginationService.get<PaginatorTypeEnum.SELECT_MENU>('test');
pagination.setSelectMenuItems(this.setMenuItems());
pagination.setPages(this.setMenuPages());
const page = await pagination.build('page1');
return interaction.reply(page);
}
@StringSelect('nestcord-pagination/test')
async MenusInteraction(@Context() [interaction]: ButtonContext, @SelectedStrings() selected: string[]) {
const selectedPage = selected?.[0] || null;
const pagination = this.paginationService.get<PaginatorTypeEnum.SELECT_MENU>('menus');
pagination.setSelectMenuItems(this.setMenuItems());
pagination.setPages(this.setMenuPages());
const page = await pagination.build(selectedPage);
await interaction.update(page);
}
private readonly setMenuPages() {
return [
{
pageId: 'page1',
builder: new PageBuilder().setContent('Page 1'),
},
{
pageId: 'page2',
builder: new PageBuilder().setContent('Page 2'),
},
];
}
private readonly setMenuItems() {
return [
{
label: 'Page 1',
value: 'page1',
},
{
label: 'Page 2',
value: 'page2',
},
]
}
}
If all goes well, you should see something like this:

Congratulations! You have successfully created your first pagination!
Just use pagination command and you will see your pagination!